Zenbu for Craft Template Recipe: Tidying up columns
January 10, 2017 - by Nicolas BottariHere’s a handy use for Zenbu’s custom display templates for those who have many columns to display and would like to tidy up the entry listing view by “merging” a few pieces of data into one column.
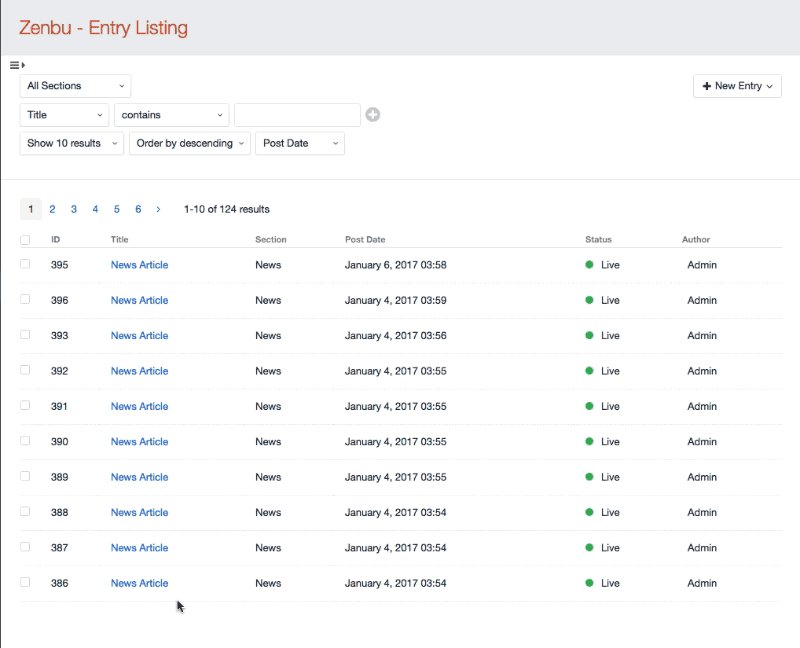
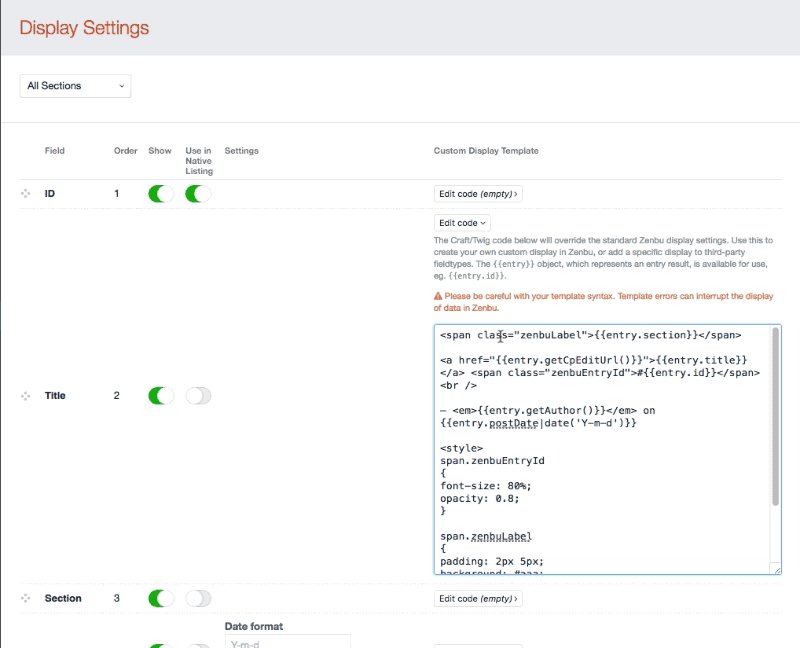
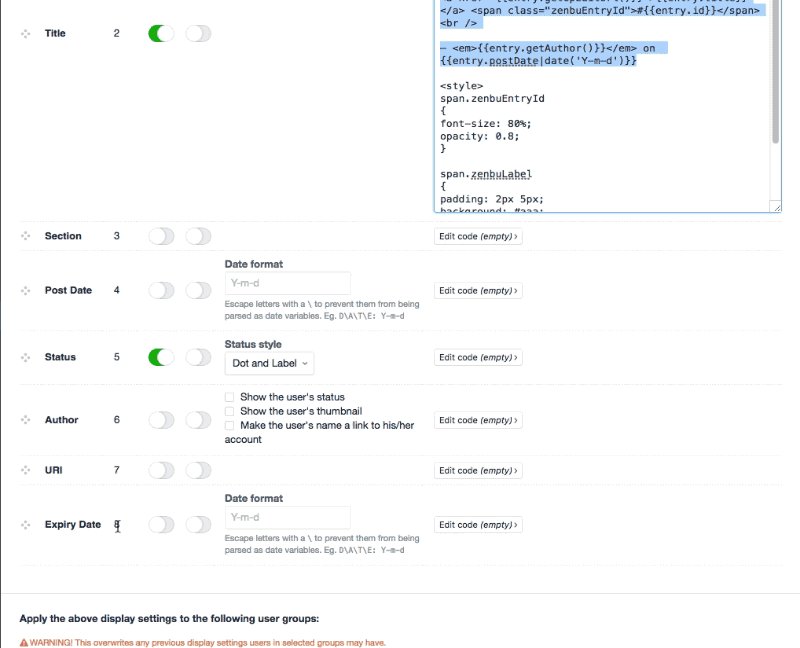
Let’s say you want to get rid of the section, post date, author and ID columns, but still want to be able to view this information in Zenbu. Disable the display of these column in Zenbu’s Display Settings and add this code to your title’s column custom template textarea:
<span class="zenbuLabel">{{entry.section}}</span>
<a href="{{entry.getCpEditUrl()}}">{{entry.title}}</a> <span class="zenbuEntryId">#{{entry.id}}</span><br />
— <em>{{entry.getAuthor()}}</em> on {{entry.postDate|date('Y-m-d')}}
<style>
span.zenbuEntryId
{
font-size: 80%;
opacity: 0.8;
}
span.zenbuLabel
{
padding: 2px 5px;
background: #aaa;
color: #fff;
border-radius: 3px;
font-size: 80%;
}
</style>
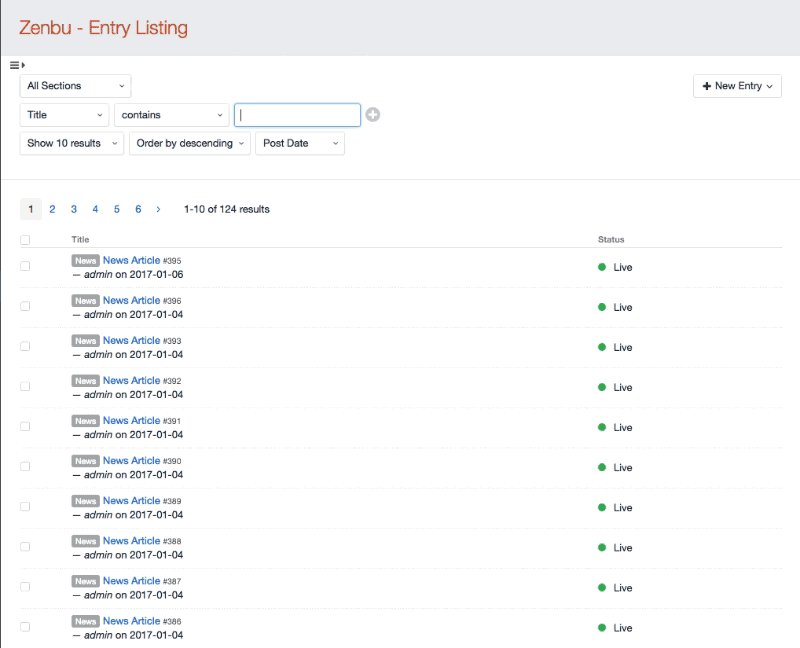
Save these settings, and you now have a single column containing your entry data, and a leaner total number of columns! Here’s an example of the result: