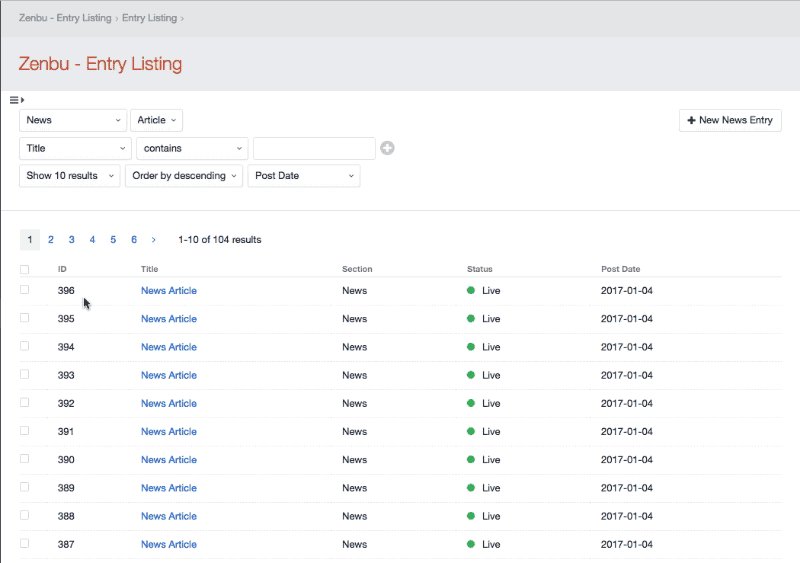
Coming soon to Zenbu for Craft: user-defined custom display
January 06, 2017 - by Nicolas BottariZenbu already comes in very handy for viewing entry data in CraftCMS, but here’s a feature that I wanted available for a long time: user-defined custom displays for columns.
Although Zenbu offers a number of customizations to your entry listing, two common requests I’ve received were
- the ability to tweak the display of data in a specific way.
- support for a particular custom fieldtype.
Tweaking the display of data is often requested to cater to a specific need for a client of developer. Sometimes this customization doesn’t benefit all users and doesn’t get added to Zenbu’s core updates. Custom fieldtype support and display isn’t always possible as well given the number of fieldtypes available: Zenbu may never be able to cover all present (and future!) fields. On ExpressionEngine® this was mitigated with hooks and documentation for third-party developers to add Zenbu support. For Craft there’s something better coming soon.
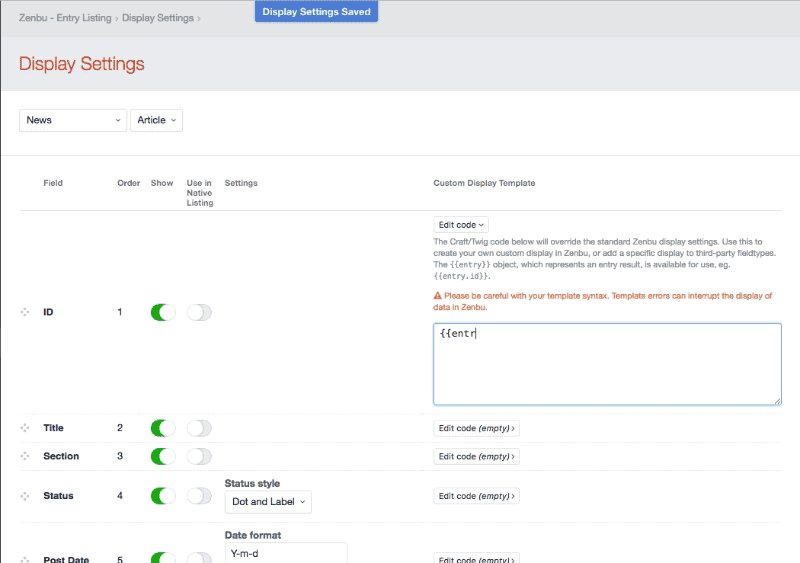
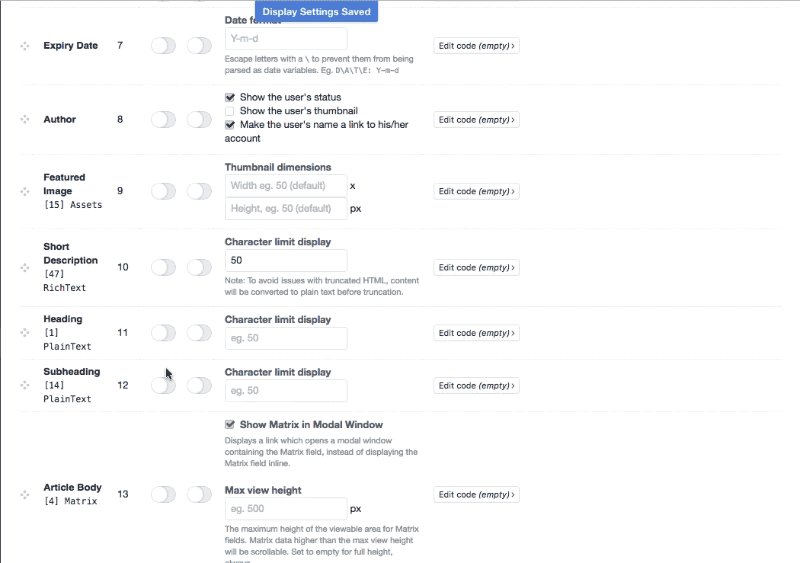
Customize your column display using your own Craft/Twig code
Zenbu will support Custom Display Templates for each column, enabling you to modify column display beyond what Zenbu offers by default simply by adding some Craft/Twig template code.
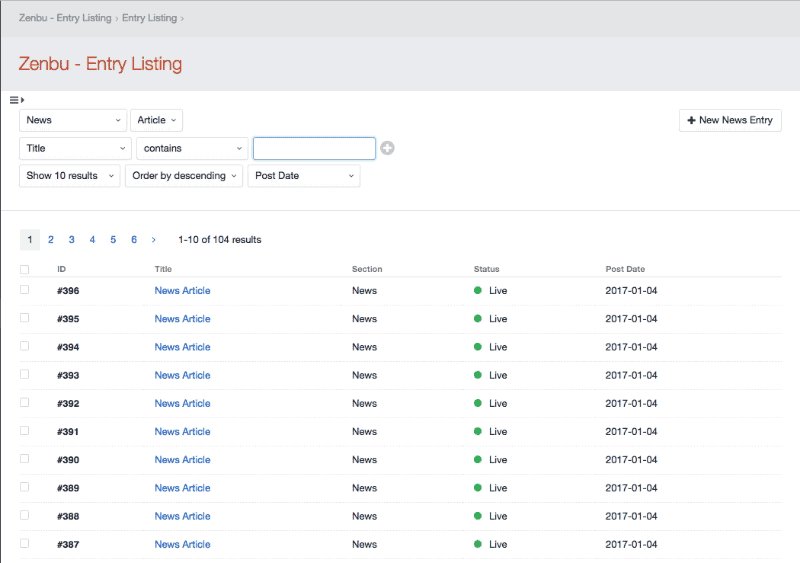
Here’s a simple example: the ID column displays the entry ID, but if you set the Custom Display Template to <strong>#{{entry.id}}</strong>, for example, your ID will display in bold and prefixed with # within Zenbu’s entry listing.

Excited? I am (I will personally be using this feature). I’ll be updating with more examples of what can be achieved with this feature soon!