April 05, 2019 - by Nicolas Bottari
Yes, this still is the zenbustudio.com site. I simply applied a new layer of paint after running the site with the same design for many, many years.
Here’s what I used to build it:
That’s it. No jQuery, no Bootstrap. I might write more about TailwindCSS (I was skeptical but see its advantages) at some point.
Is it perfect? Probably not. I do expect applying tweaks here and there as I find smaller issues. Feel free to drop me a line if something particularly bugs you though, of course.
November 24, 2018 - by Nicolas Bottari
The title says it all. Testing Zenbu in the all-new, free, and open-source ExpressionEngine 5 (EE5) revealed no issues related to this version bump. That doesn’t mean there weren’t a few improvements to be made, so a fresh version of Zenbu was released with some minor bug fixes and the return of sticky display.
October 24, 2018 - by Nicolas Bottari
It was a long time coming, but it’s finally here, Zenbu for ExpressionEngine 4 is now available!
This is a nearly complete rewrite of the addon, the previous versions having accumulated much baggage that needed to be dropped. Some highlights:
- No more sidebar!: The sidebar was taking up a lot of visual space for what, saved searches and accessing settings? This is now tucked in the top right of the main Zenbu area.
- Stay on Zenbu’s main page: Leaving the main Zenbu entry listing to change a display setting or manage saved searches, then going back to the main Zenbu entry listing was an annoyance to both some users and myself. Modals now handle these sections, avoiding you a trip away from your listing.
- Built on modern(er) tools: can you believe that a lot of the original interface was powered by lengthy, complex jQuery scripts? Zenbu’s search and display features depend a lot on data and states, and therefore most of the interface was rebuilt using the more modern framework Vue.js (with a sprinkle of jQuery). Laravel Mix is used to bundle and streamline the final assets needed to power Zenbu’s interface.
- Zenbu filter memory now also remembers the page you were on: filtering entries, editing an entry form and returning to Zenbu with the previous search filters has been available for a long time, but remembering the page you were on when you left to edit that entry wasn’t. Now it is.
- Using EE’s native methods: Instead of directly querying the database for searches, which was the strategy used up until now, Zenbu now uses ExpressionEngine’s model and collection handling in its core search functionality. That (should) translate to more reliable code if a future version of EE brings modifications to its database structure.
Of course, given this is the very first version of a rebuilt-from-scratch addon, everything may not be perfect. There may be will be bugs. Some features you really liked may not have made it to this version. For example:
- Copy to Member Group(s) (display settings and saved searches)
- Permissions to copy to Member Group(s)
“Zenbu doesn’t work with [your favorite 3rd-party addon here]”
Unfortunately, third-party fieldtypes are not yet supported (unless it’s of the simple variety, i.e. with data stored in exp_channel_data, eg. WYSIWYGs, fields containing strings of text, numbers, etc). Support will come and developers will get the documentation needed to add support for Zenbu in their addons.
About third-party fieldtypes, it’s unfortunately impossible for me to add support for all third-party fieldtypes out in the EE ecosystem. As it has been for many years now, developers of your 3rd-party addons will have to add support for Zenbu, in particular for addons that rely on their own database tables to pull data from. Need support for a specific fieldtype but the original developer won’t do it (or won’t do it soon)? I’m open to contract work to add third-party field support for you. Let’s talk.
Upgrade path
If you have an old license of Zenbu, enter it as a coupon code on checkout and get 50% off your purchase of Zenbu for EE4. If your code doesn’t work, contact me with your license number and we’ll work things out.
Older versions
I used to bundle the last version of Zenbu for EE2 in the Zenbu for EE3 package, for those who needed a copy to prepare themselves for the EE3 jump. Unfortunately that caused confusion for some users so I am not planning to do a similar exercise here. If you are looking for a version of Zenbu for EE2 or EE3, let me know along with your license number and I’ll take care of getting you a copy.
A lot of work has been put into what is one of the more complex addons in the ExpressionEngine world. Thank you for your patience while getting this ready, I know the wait hasn’t been easy.
January 10, 2017 - by Nicolas Bottari
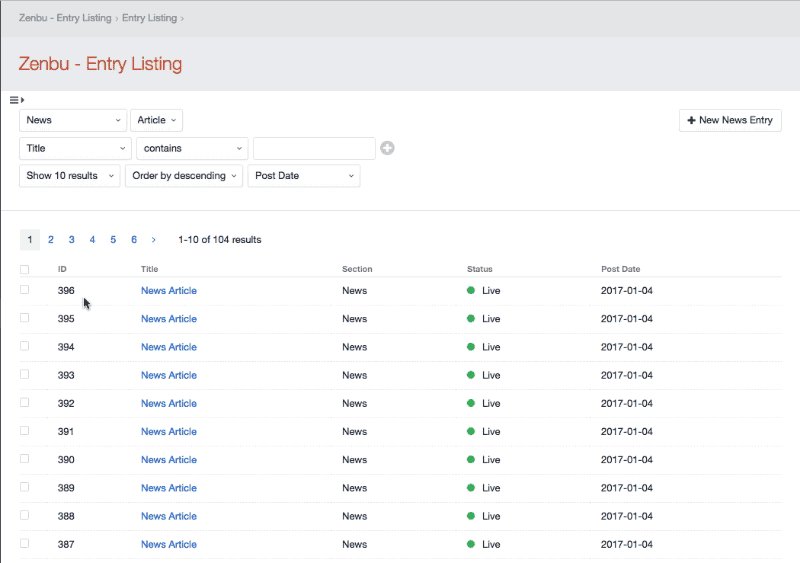
Here’s a handy use for Zenbu’s custom display templates for those who have many columns to display and would like to tidy up the entry listing view by “merging” a few pieces of data into one column.
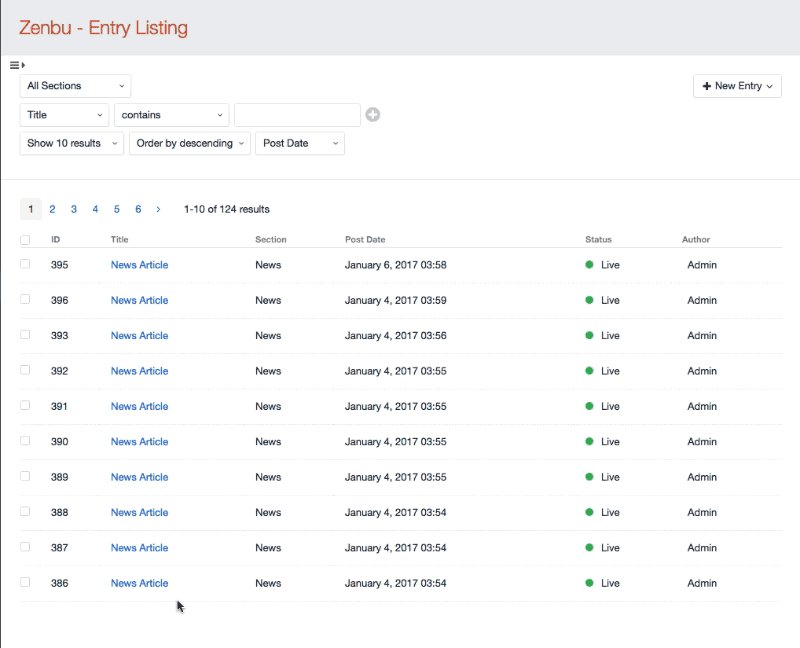
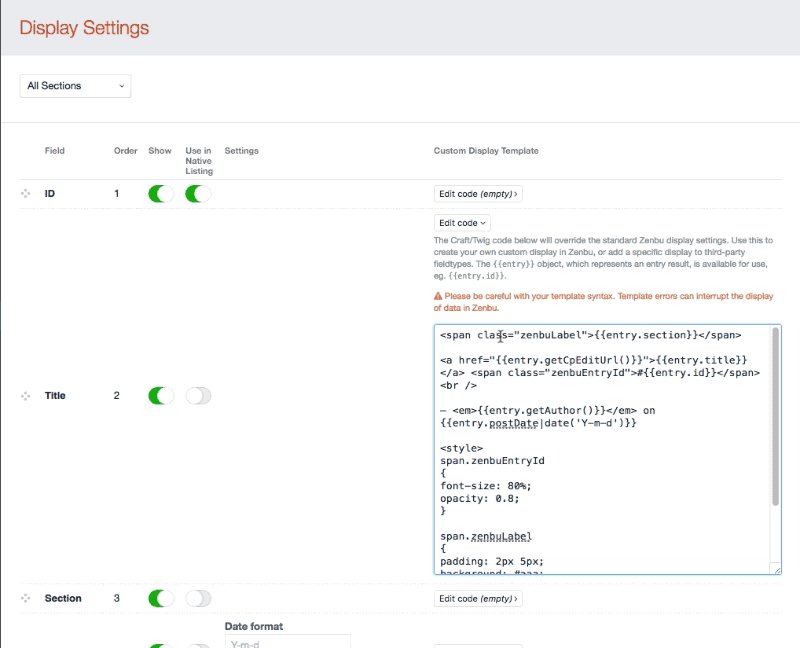
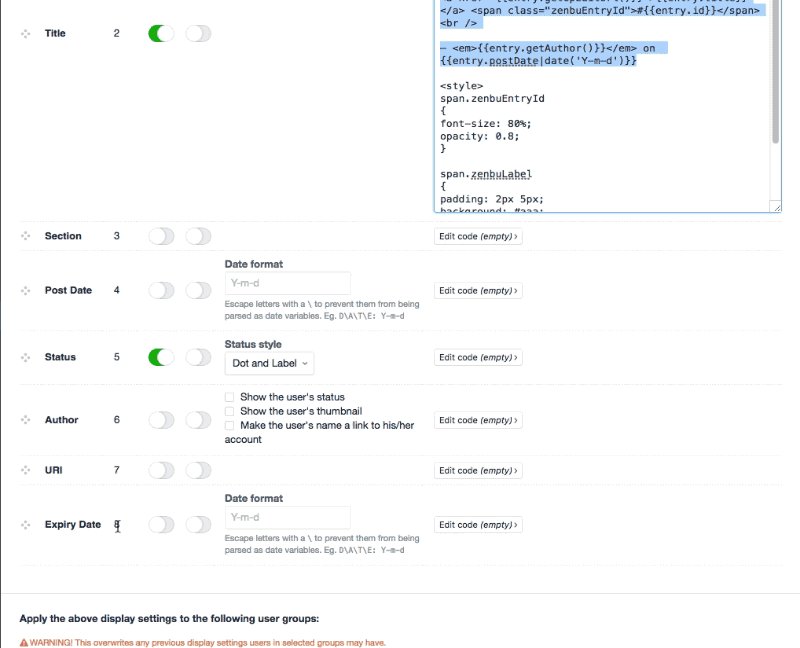
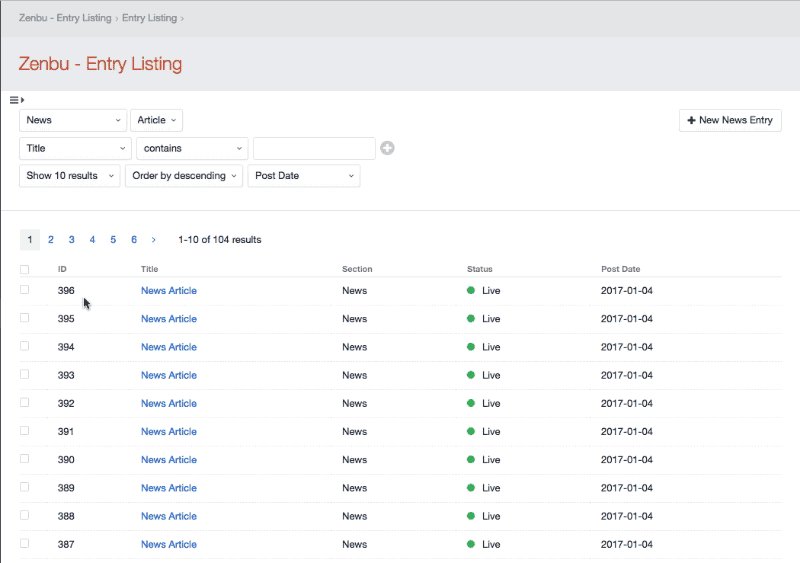
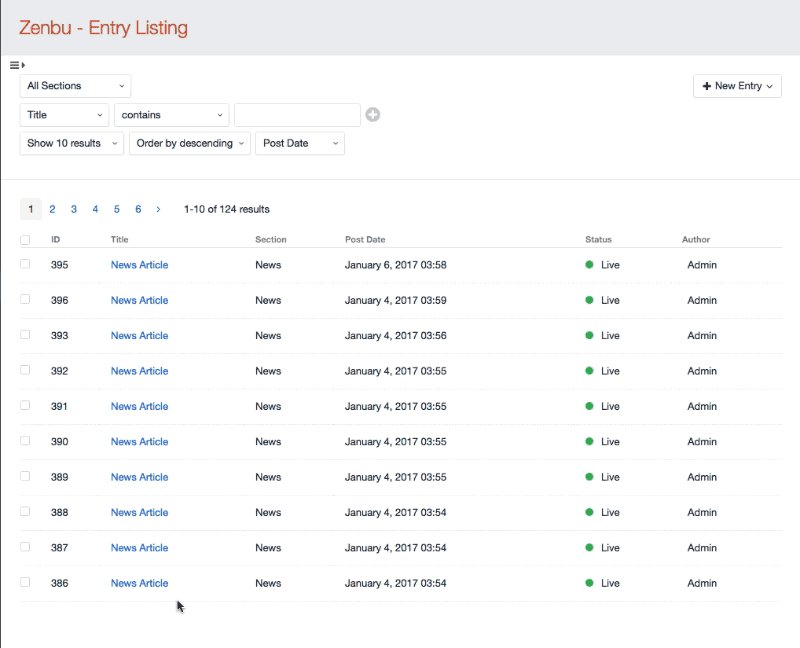
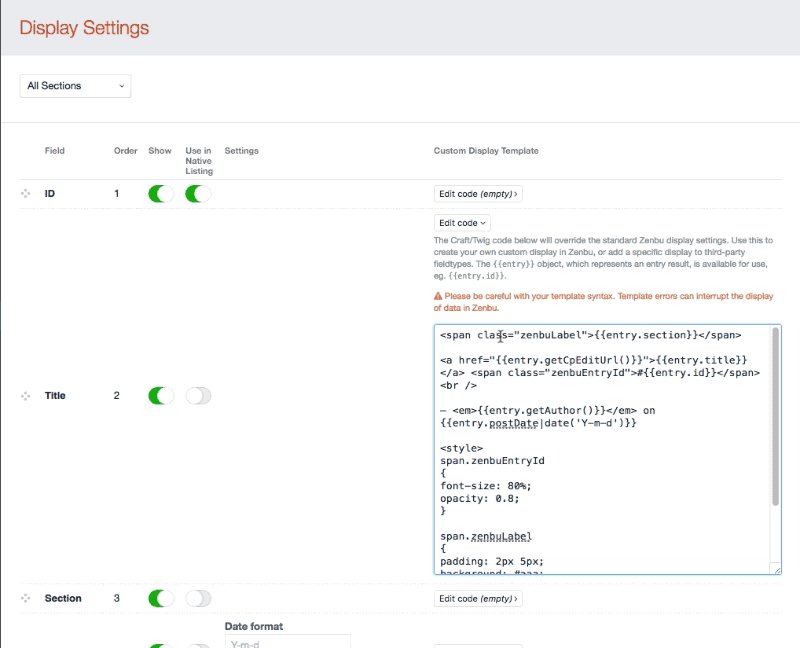
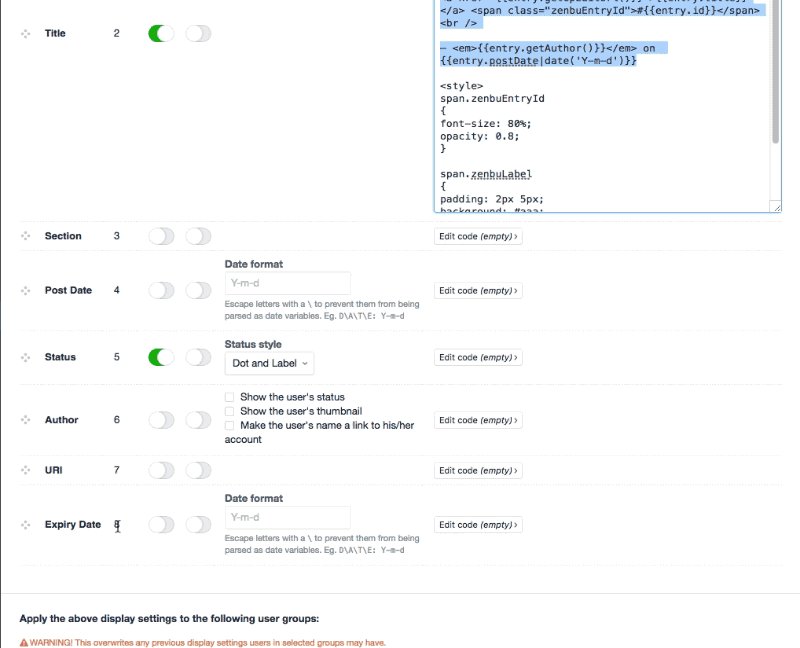
Let’s say you want to get rid of the section, post date, author and ID columns, but still want to be able to view this information in Zenbu. Disable the display of these column in Zenbu’s Display Settings and add this code to your title’s column custom template textarea:
<span class="zenbuLabel">{{entry.section}}</span>
<a href="{{entry.getCpEditUrl()}}">{{entry.title}}</a> <span class="zenbuEntryId">#{{entry.id}}</span><br />
— <em>{{entry.getAuthor()}}</em> on {{entry.postDate|date('Y-m-d')}}
<style>
span.zenbuEntryId
{
font-size: 80%;
opacity: 0.8;
}
span.zenbuLabel
{
padding: 2px 5px;
background: #aaa;
color: #fff;
border-radius: 3px;
font-size: 80%;
}
</style>
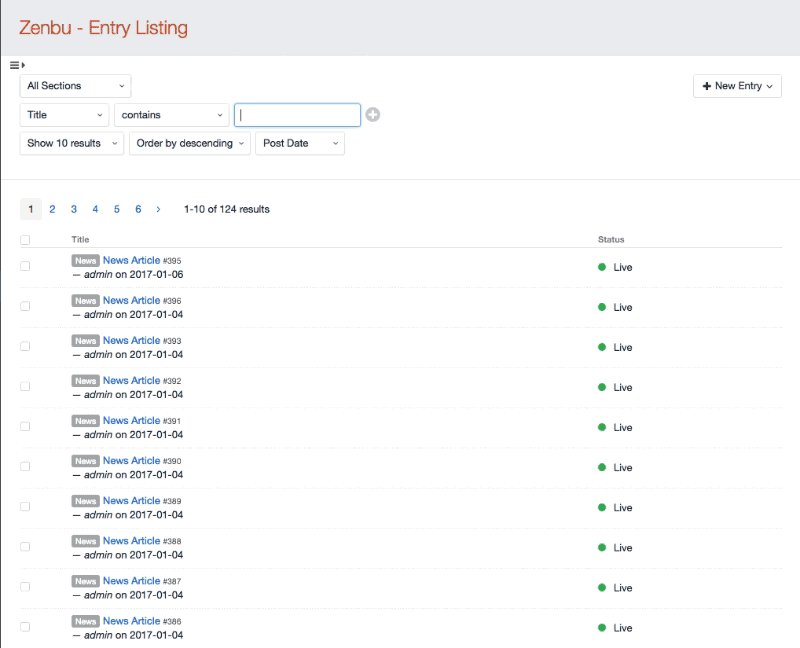
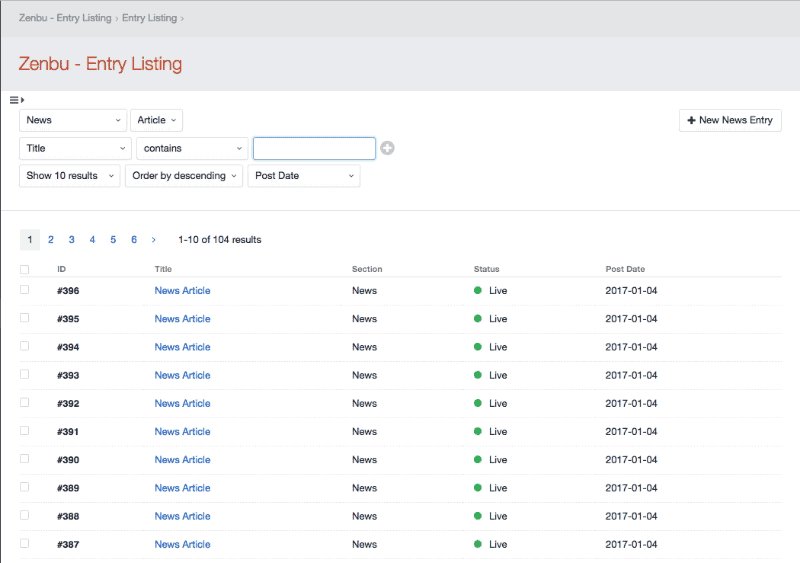
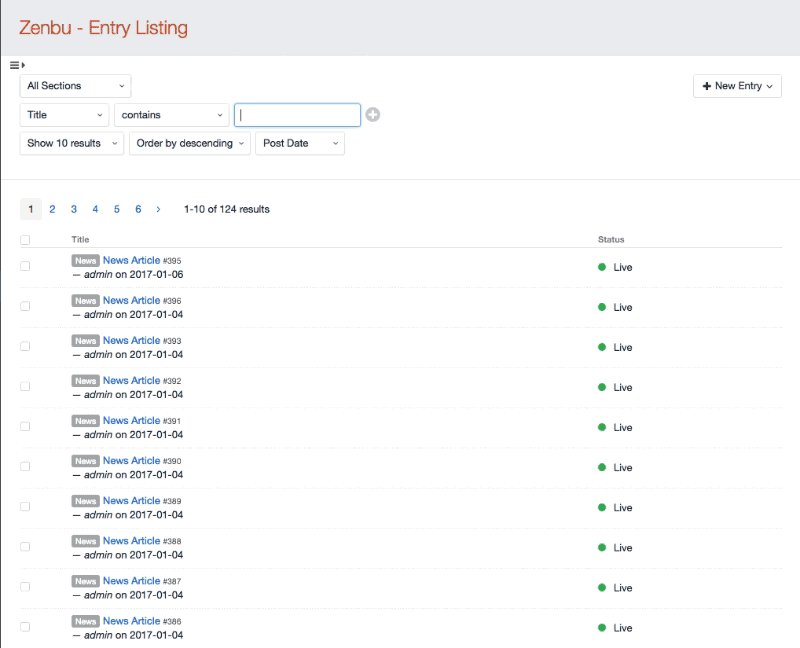
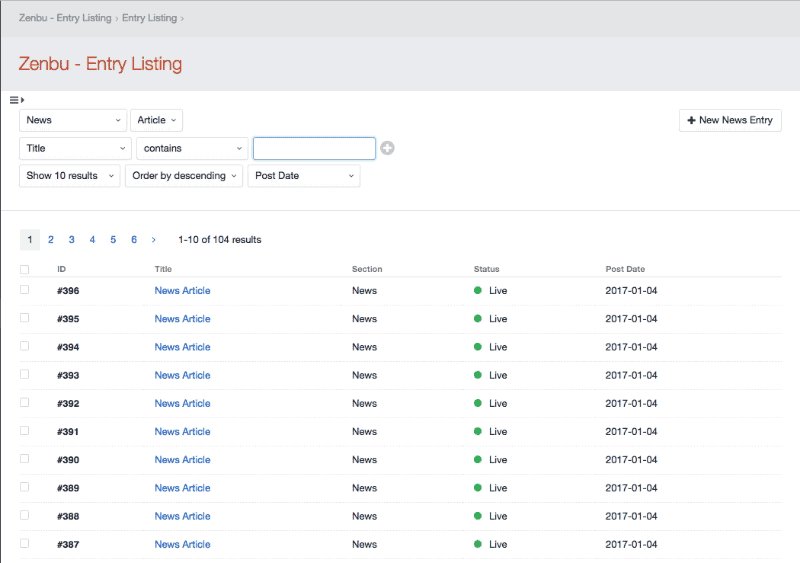
Save these settings, and you now have a single column containing your entry data, and a leaner total number of columns! Here’s an example of the result:

January 06, 2017 - by Nicolas Bottari
Zenbu already comes in very handy for viewing entry data in CraftCMS, but here’s a feature that I wanted available for a long time: user-defined custom displays for columns.
Although Zenbu offers a number of customizations to your entry listing, two common requests I’ve received were
- the ability to tweak the display of data in a specific way.
- support for a particular custom fieldtype.
Tweaking the display of data is often requested to cater to a specific need for a client of developer. Sometimes this customization doesn’t benefit all users and doesn’t get added to Zenbu’s core updates. Custom fieldtype support and display isn’t always possible as well given the number of fieldtypes available: Zenbu may never be able to cover all present (and future!) fields. On ExpressionEngine® this was mitigated with hooks and documentation for third-party developers to add Zenbu support. For Craft there’s something better coming soon.
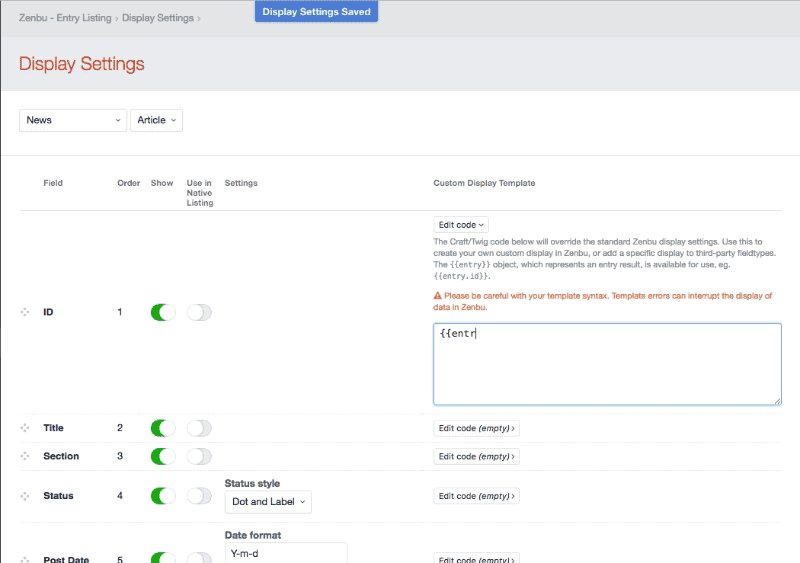
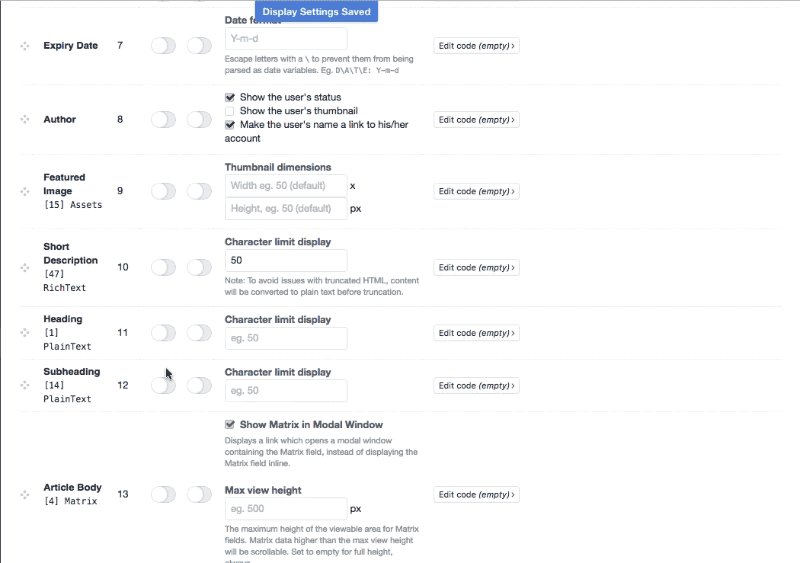
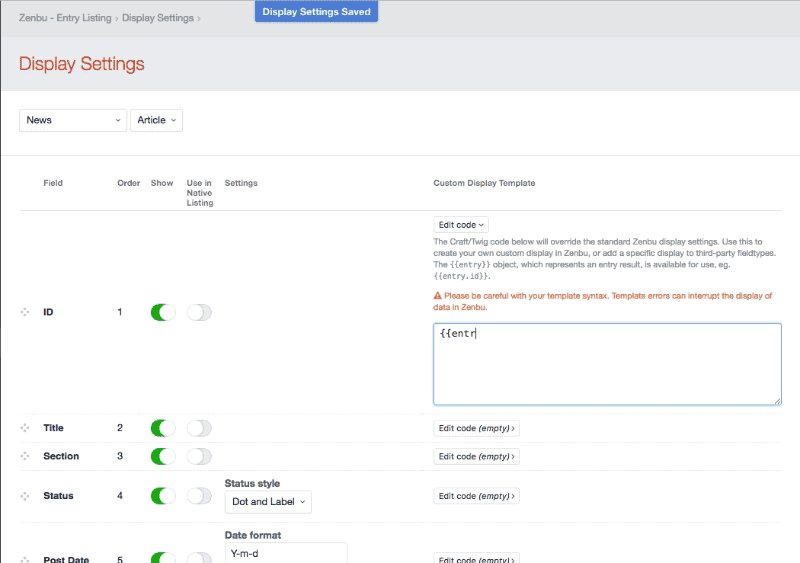
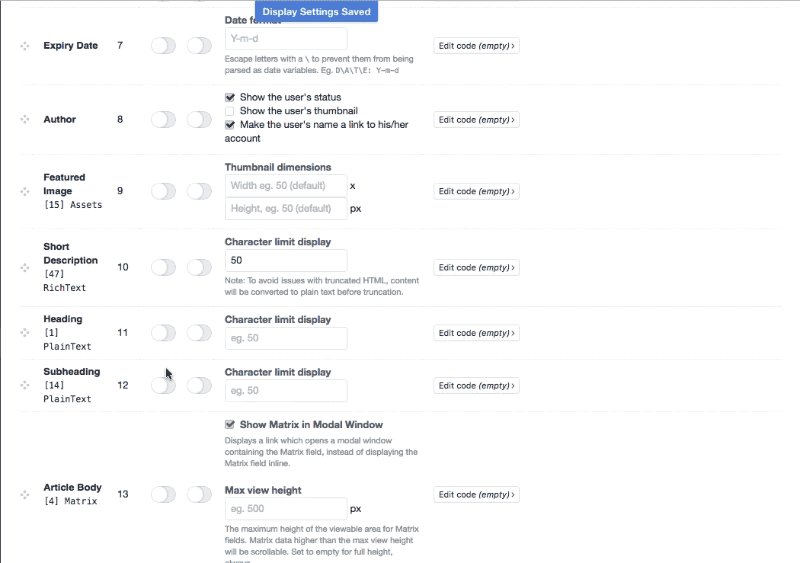
Customize your column display using your own Craft/Twig code
Zenbu will support Custom Display Templates for each column, enabling you to modify column display beyond what Zenbu offers by default simply by adding some Craft/Twig template code.
Here’s a simple example: the ID column displays the entry ID, but if you set the Custom Display Template to <strong>#{{entry.id}}</strong>, for example, your ID will display in bold and prefixed with # within Zenbu’s entry listing.

Excited? I am (I will personally be using this feature). I’ll be updating with more examples of what can be achieved with this feature soon!
November 14, 2016 - by Nicolas Bottari
A handful of updates have been been released for Zenbu and Hokoku addons. EE2 users will be happy to hear the EE2 versions of these addons have also received some updates, and a copy is available within the EE3 version of the addon. Here’s a quick summary of the changes:
Zenbu 1.9.4.2 (EE2)
Some issues with displaying the Cartthrob Order Items table in Zenbu have been resolved.
Zenbu 2.1.2 (EE3)
Similar fixes as the above have been made available for Zenbu 2.1.2.
Hokoku 1.3.1 (EE2)
Hokoku 1 suffered from an issue with filenames in which filenames set up with date/time variables that would change over time (eg. %s) would create many small export files instead of the expected one big export file. Hokoku 2 has this resolved from release but now this is also resolved in Hokoku 1.
Hokoku 1.3.1 now also contains additional export options for the CartThrob Order Items table. Handy to export those fieldtype tables into something more human-readable.
Hokoku 2.1.0 (EE3)
Hokoku 2.1.0 receives the same export options for the CartThrob Order Items table as above.
October 27, 2016 - by Nicolas Bottari
It was time to promote Zenbu for Craft to the 1.x branch, and it totally deserves it. The awaited 1.0.0 version has a number of backend improvements, in particular the use of Vue.js for some of the form interactions which enable some complex search form behaviours. This should iron out some of the more rare UI issues when using a search form as complex as Zenbu.
In addition, Vue.js makes it easier to add some often requested features, some of which go as far back as the EE version of Zenbu:
- A dropdown of options when searching a dropdown field
- A dropdown of options when searching a radio buttons field
- An yes/on | no/off dropdown when searching lightswitch fields
- A dropdown of position options when searching position select fields
- A dropdown of authors when searching for an author (much better than trying to guess the name of the author by typing)
- Search by locale in Craft. Sections with locales enabled will display a locale dropdown to let you filter and display by the selected locale.
Another handy addition is the ability to apply Zenbu’s display settings to the native Craft entry listing, for those who want the display flexibility of Zenbu, but still want to stick to the native Craft entry listing.
But what about [insert feature here]?
This is only the beginning. One big-ticket item is to add the ability to better handle 3rd-party and less-known/unknown fieldtypes (there’s an undocumented hook that can be used in a pinch but something better should be available). This should be next in line. More performance improvements are also to come. Other fields may see additional options and improved search interfaces as well. Finally, bulk handling of entries is still another feature that many, including myself, would like to see. Of course, I’m always open to hearing about your feature request as well.
To know more about Zenbu
The main Zenbu for Craft page has also been updated with more straight-to-the-point listing of features. Videos should make their way there as well.
Thank you to everyone who has purchased, tested, reported bugs for, and praised Zenbu. Look forward to that little badge shining in the Craft Control Panel again in the near future!
August 08, 2016 - by Nicolas Bottari
Better late than never? It was long overdue, but Hokoku 2 for EE3 has been released!. All of the great features found in the EE2 version are back in this version. You’ll need an EE3 installation and at minimum Zenbu 2.0.4, which also just got updated, to enjoy Hokoku to the fullest.
This update also updates the Zenbu + Hokoku Bundle for EE3 compatibility. Purchasers of either Zenbu or Hokoku will get a copy of the latest EE2 version of the addon in their file package. Handy for users who want to hold onto EE2 for a while longer.
April 17, 2016 - by Nicolas Bottari
It was time to cleanup the site’s backend, and what better time to do this than in the spring, right?
You shouldn’t really notice anything different, however. If by any chance you do have issues using zenbustudio.com, please do not hesitate to let me know by contacting me. I’ll look into shortly.
Do YOU need to clean up or update your ExpressionEngine©- or Craft-powered site? I at Zenbu Studio have extensive experience fixing and cleaning up dozens, no… hundreds of sites. If you need help getting your site back on your feet, let me know. You’ll be glad you did.
October 28, 2015 - by Nicolas Bottari
ExpressionEngine® 3 (EE3) is now available to all. Apologies for having been silent about plans for converting add-ons to this latest version (although I did answer to those who asked).
Zenbu Studio plans to update the Zenbu add-on to EE3. Unfortunately there is no fixed date for a release, but I’m hoping a version will be available by the end of this year.
Zenbu was released back in early 2011. Given the complexity of such an extensive add-on, a cleanup of the old code is warranted at this point. Therefore, Zenbu 2 will also have an EE2 version (briefly mentioned on Twitter and progressing very well) with a few UI improvements and a structure (files and database) that will port over more easily to EE3 (and other platforms).
Initial versions of Zenbu for EE3 will focus on native custom fields, and work will then continue to add the framework for third-party custom field developers.
As for other add-ons:
- Hokoku is planned to be worked on after Zenbu 2 is released.
- Henshu is planned to follow. Given the complexity of this add-on, this might only go into spring next year.
- Kyara will be discontinued and therefore not be updated for EE3, since EE3 should be covering some of its features.
- Other non-commercial add-ons are not set to be updated, but some may be if the demand is large enough.
- The Japanese Language pack will take some time to be updated to EE3 as well. This will also greatly depend on the health of the Japanese EE community.